How To Create Django Project In Python
Step 4. Create and Run your first Django project
Before you start
Make sure that the following prerequisites are met:
-
You are working with PyCharm version 2016.1 or later. If you still do not have PyCharm, download it from this page. To install PyCharm, follow the instructions, depending on your platform.
-
You have at least one Python interpreter properly installed on your computer. You can download an interpreter from this page.
-
You have Django package installed. To learn how to install packages using the PyCharm UI, read the section Install, uninstall, and upgrade packages. You can also install Django as described in the page How to install Django.
This tutorial has been created with the following assumptions:
-
Python 3.4.1.
-
Django 1.x (higher than Django 1.10).
-
The example used in this tutorial is similar to the one used in Django documentation. Sample project can be downloaded from here.
Creating a new project
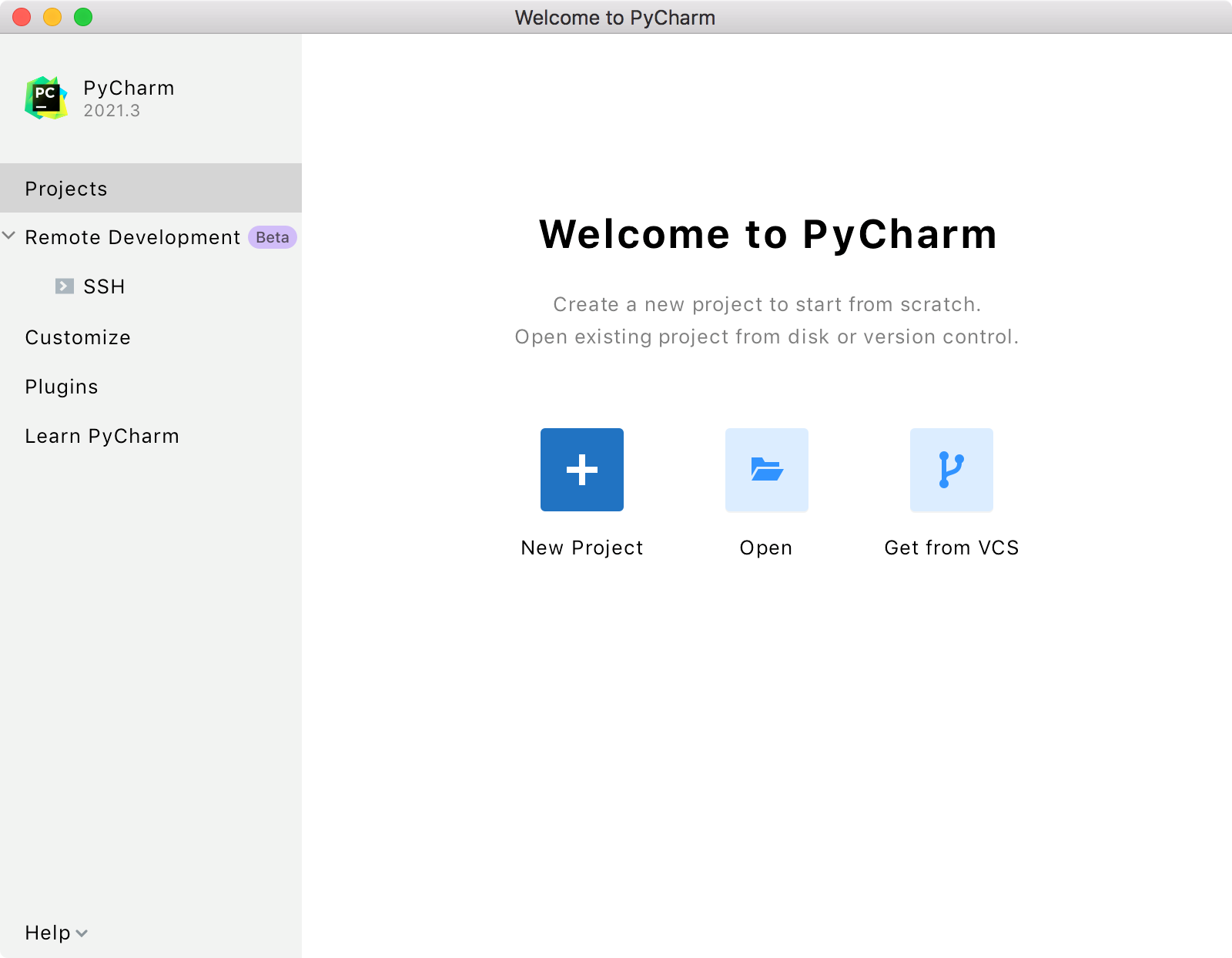
Actually, all new projects are created same way: by clicking the New Project button in the Quick Start area of the Welcome screen:

If you have an already opened project, create a new one by choosing from the main menu.
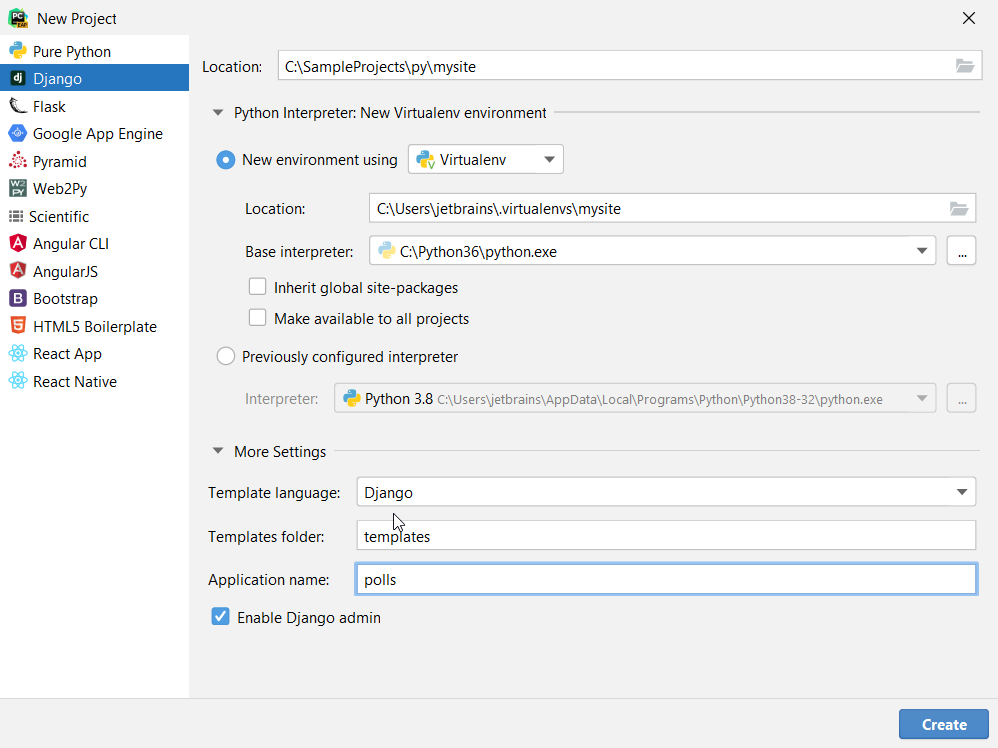
Then, select the desired project type (here it is Django). Specify the project name and location.
Python best practice is to create a virtualenv for each project. In most cases, PyCharm create a new virtual environment automatically and you don't need to configure anything. Still, you can preview and modify the venv options. Expand the Python Interpreter: New Virtualenv Environment node and select a tool used to create a new virtual environment. Let's choose Virtualenv tool, and specify the location of the environment and the base Python interpreter used for the new virtual environment.
Next, expand the More Settings node and specify the Django-related settings. In the Application name field specify the application name (here it is polls).
Click Create- the Django project is ready.
Exploring project structure
As mentioned above, basically, the stub project is ready. It contains framework-specific files and directories. Same happens when you create a project of any supported type, be it Pyramid, or Google App Engine.
Let's see how the structure of the new project is visible in the Project tool window.
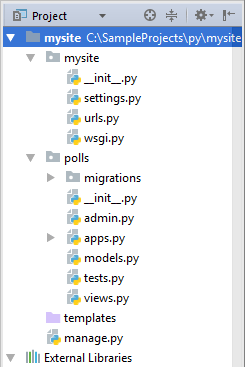
Project view of the Project tool window
This view is displayed by default. It shows the Django-specific project structure: polls and mysite directories; also, you see the manage.py and settings.py files.
Note that you cannot see the .idea directory in this view:

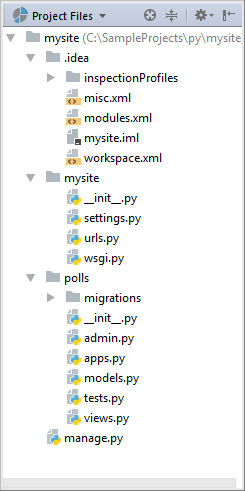
Project Files view of the Project tool window
If for some reasons you would like to see contents of the .idea directory, choose the view Project Files: as you see, this view shows same directories and files, plus .idea directory, since is located under the project root:

Let's return to the Project view.
What do we see in the Project view?
-
mysite directory is a container for your project. In the Project view it is denoted with bold font.
-
manage.py: This is a command-line utility that lets you interact with your Django project. Refer to the Django documentation for details.
-
The nested directory mysite is the actual Python package for your project.
-
mysite/__init__.py: This empty file tells Python that this directory should be considered a Python package.
-
mysite/settings.py: This file contains configuration for your Django project.
-
mysite/urls.py: This file contains the URL declarations for your Django project.
-
mysite/wsgi.py: This file defines an entry-point for WSGI-compatible web servers to serve your project. See How to deploy with WSGI for more details.
-
The nested directory polls contains all the files required for developing a Django application (at this moment, these files are empty):
-
Again, polls/_init_.py tells Python that this directory should be considered a Python package.
-
polls/models.py: In this file, we'll create models for our application.
-
polls/views.py: In this file, we'll create views.
-
-
templates directory is by now empty. It should contain the template files.
-
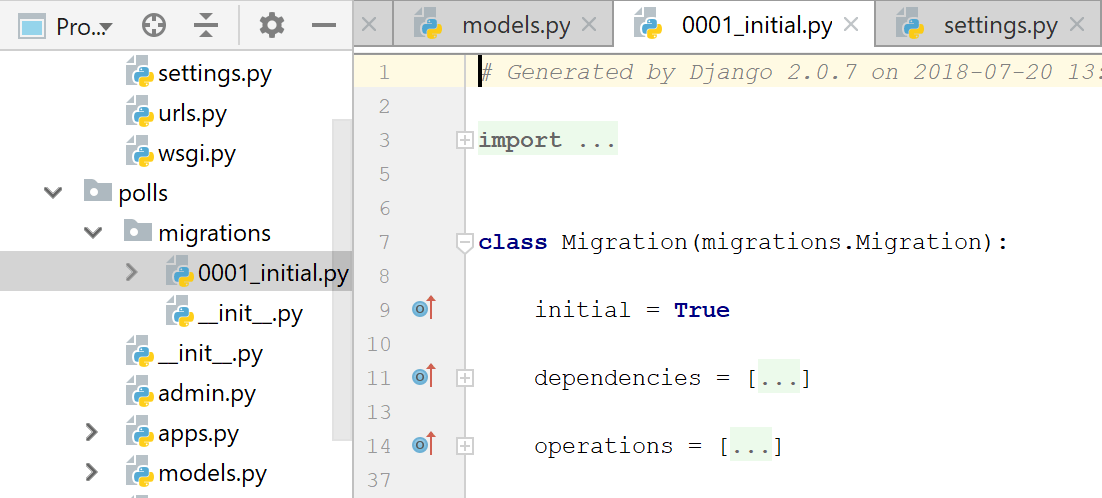
The nested directory migrations contains by now only the package file _init_.py, but will be used in the future to propagate the changes you make to your models (adding a field, deleting a model, and so on) into your database schema. Read the migrations description here.
Note that you can create as many Django applications as needed. To add an application to a project, run the startapp task of the manage.py utility (, then type startapp in the console).
Configuring the database
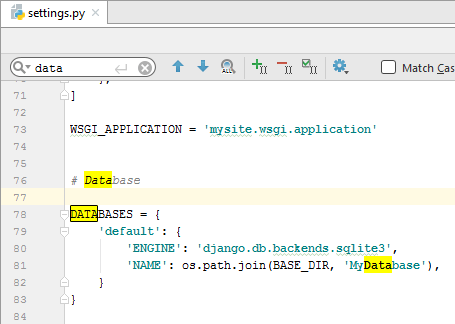
Now, when the project stub is ready, let's do some fine tuning. Open for editing settings.py. To do it, select the file in the Project tool window, and press F4. The file opens in its own tab in the editor.
Specify which database you are going to use in your application. For this purpose, find the DATABASES variable: click Ctrl+F, and in the search field start typing the string you are looking for. Then, in the 'ENGINE' line, add the name of your database management system after dot (you can use any one specified after comment, but for the beginning we'll start with sqlite3.)
In the 'NAME' line, enter the name of the desired database, even though it doesn't yet exist.

Launching Django server
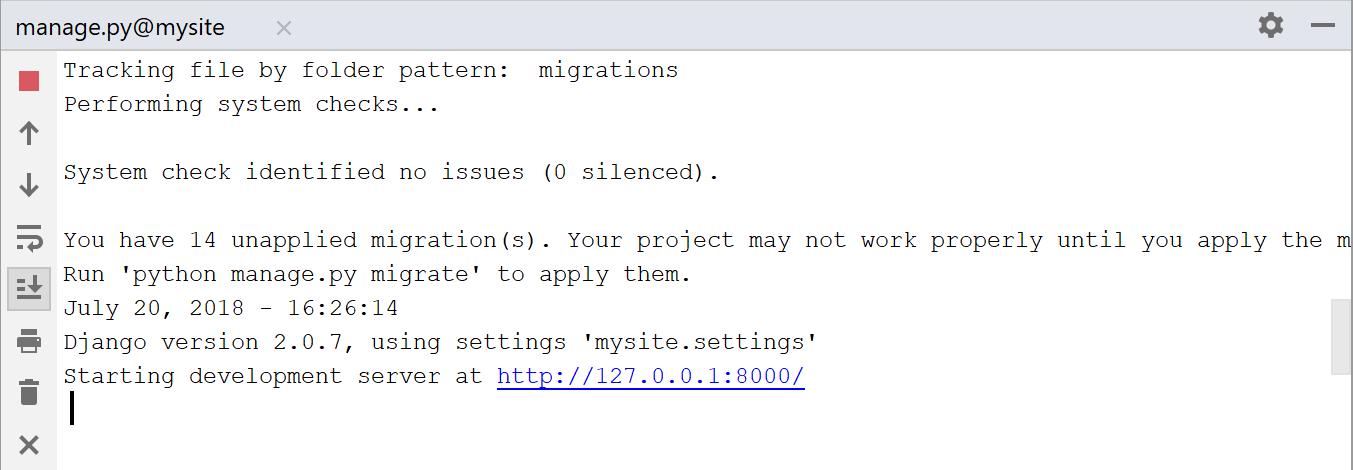
Since we've prudently chosen sqlite3, we don't need to define the other values (user credentials, port, and host). Let's now check whether our settings are correct. This can be done most easily: just launch the runserver task of the manage.py utility: press Ctrl+Alt+R, and enter task name in the manage.py console:

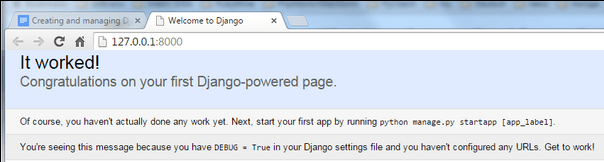
Follow the suggested link and see the following page:

Creating models
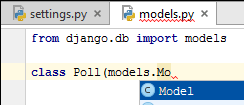
Next, open for editing the file models.py, and note that import statement is already there. Then type the following code:
from django.db import models # the following lines added: import datetime from django.utils import timezone class Question(models.Model): question_text = models.CharField(max_length=200) pub_date = models.DateTimeField('date published') def __str__(self): return self.question_text def was_published_recently(self): now = timezone.now() return now - datetime.timedelta(days=1) <= self.pub_date <= now was_published_recently.admin_order_field = 'pub_date' was_published_recently.boolean = True was_published_recently.short_description = 'Published recently?' class Choice(models.Model): question = models.ForeignKey(Question, on_delete=models.DO_NOTHING,) choice_text = models.CharField(max_length=200) votes = models.IntegerField(default=0) def __str__(self): return self.choice_text
Actually, you can just copy-paste, but typing is advisable - it helps you see the powerful PyCharm's code completion in action:

Creating database
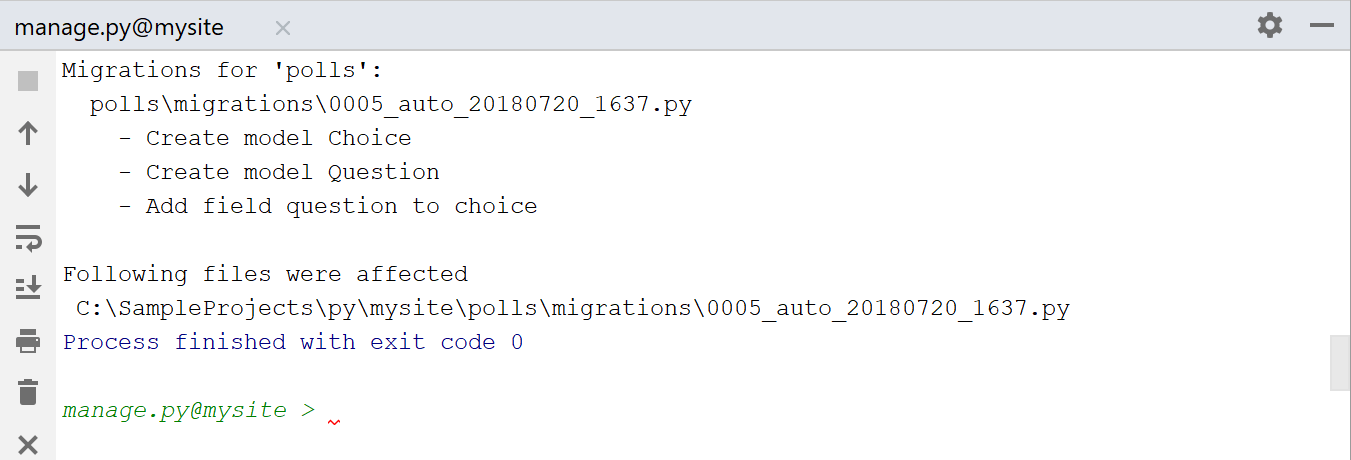
We have to create tables for the new model. For this purpose, we'll use the magic Ctrl+Alt+R shortcut to invoke the manage.py console. First command to perform is makemigrations polls:

Thus, you've told Django that two new models have been created, namely, Choice and Question, and created a migration:

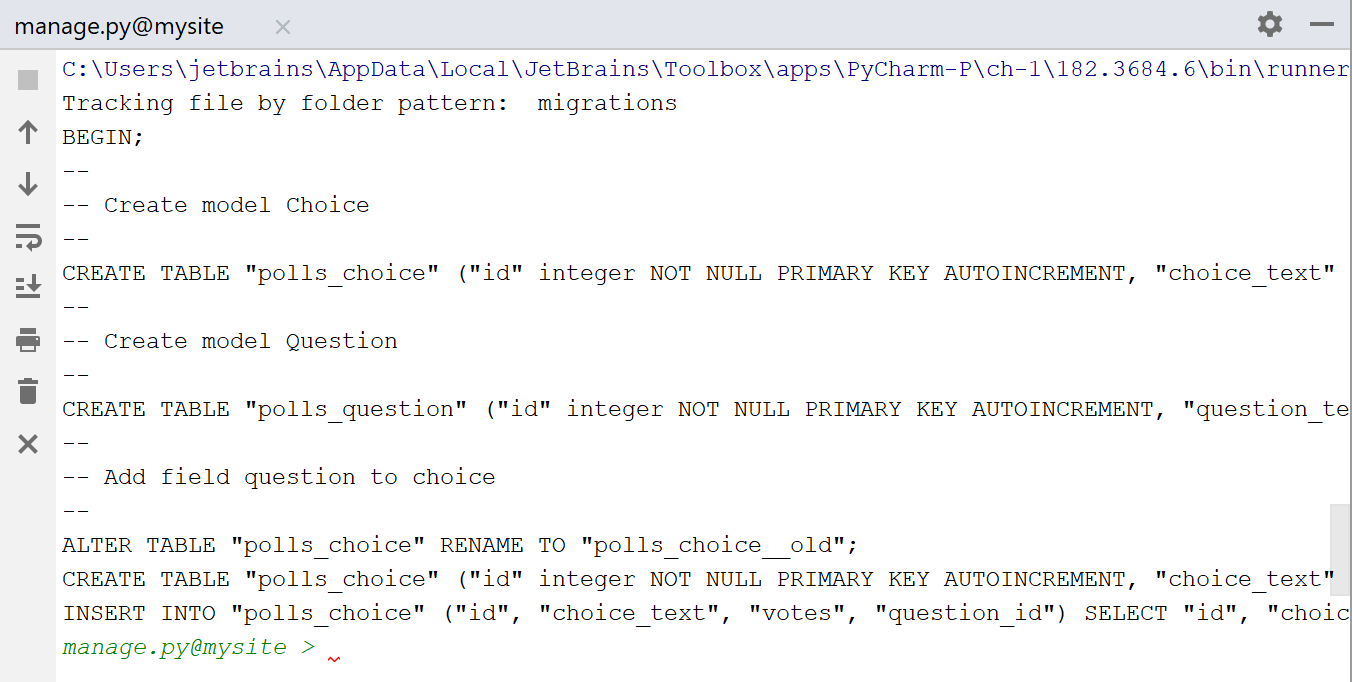
Next, after the prompt, type the following command:
sqlmigrate polls 0001

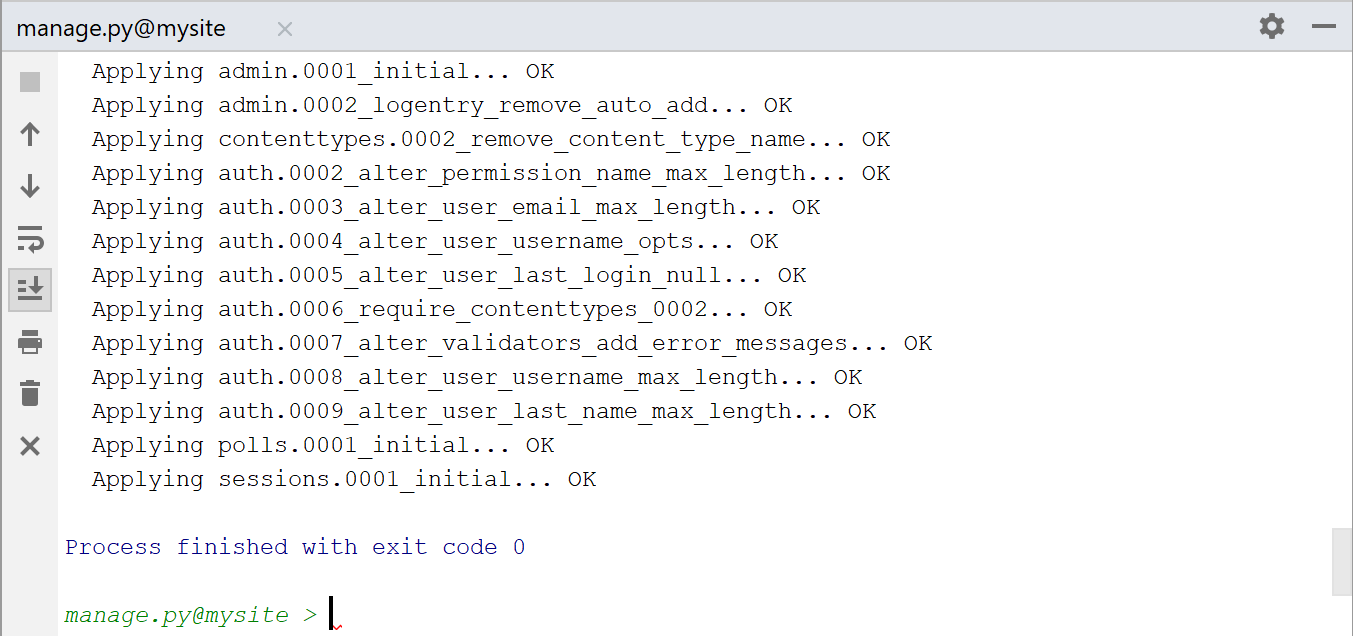
Finally, run migrate command to actually create these tables in your database:

Performing administrative functions
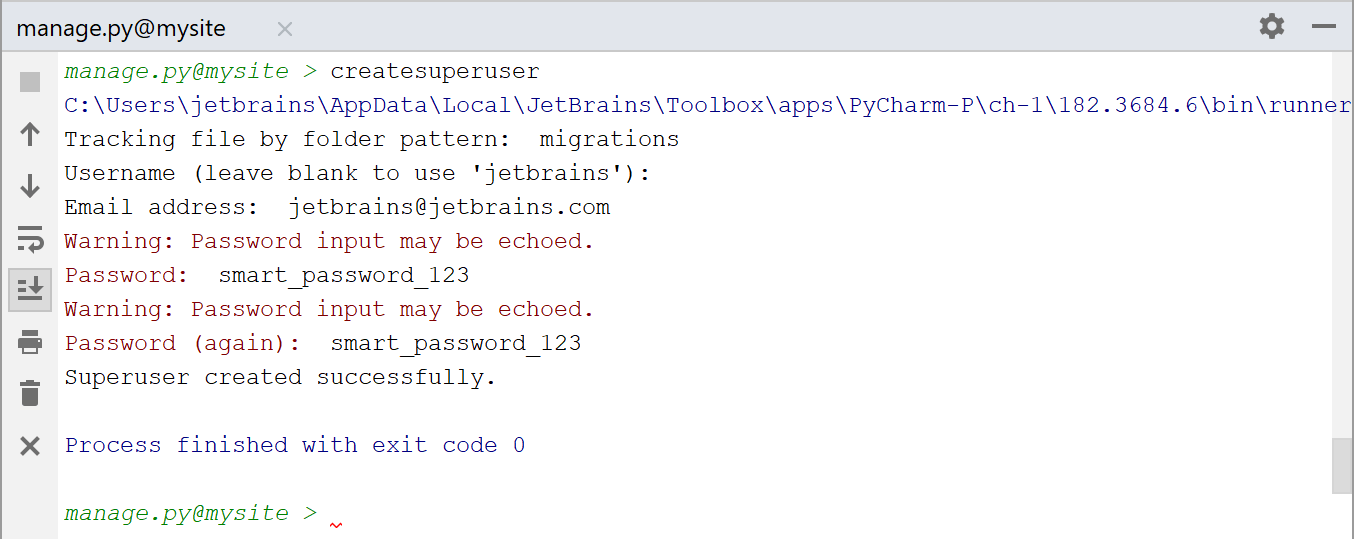
First thing, create a superuser. To do that, type the createsuperuser command in the manage.py console, specify your email address, and password:

Since we've decided to enable site administration, PyCharm has already uncommented the corresponding lines in the file urls.py.
Open the admin.py file in the polls directory for editing, and see the following code that already exists:
from django.contrib import admin
However, we need to enable editing functionality for the admin site.
Preparing run/debug configuration
We are now ready to go to the admin page. Sure, it is quite possible to run the Django server, then go to your browser, and type the entire URL in the address bar, but with PyCharm there is an easier way: use the pre-configured Django server run configuration with some slight modifications.
To open this run/debug configuration for editing, on the main toolbar, click the run/debug configurations selector, and then select Edit Configurations (or select from the main menu):

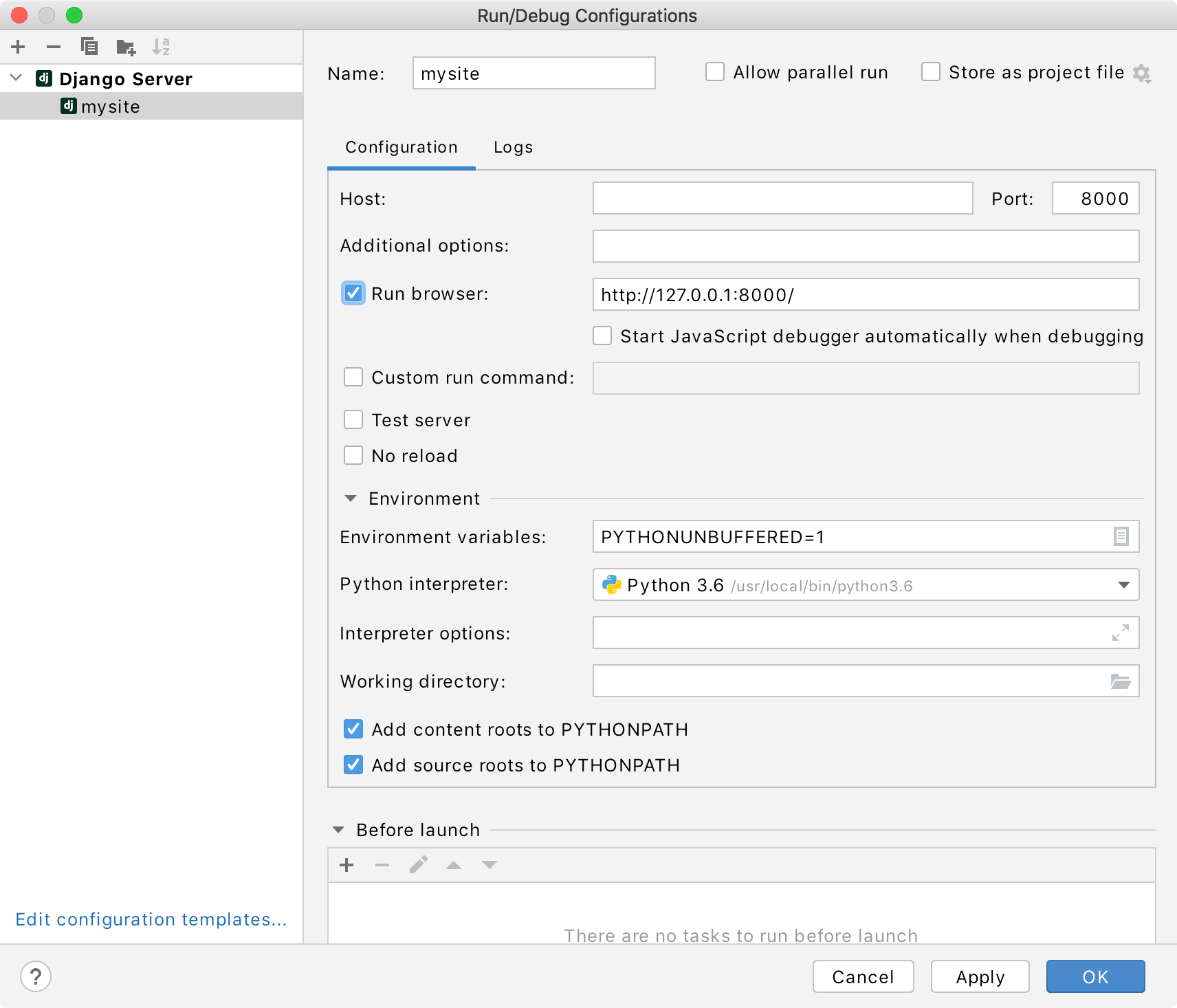
In the Run/Debug Configuration dialog, give this run/debug configuration a name (here it is mysite), enable running the application in the default browser (select the checkbox Run browser) and specify the page of the site to be opened by default (here this page is http://127.0.0.1:8000/admin/):

Launching the admin site
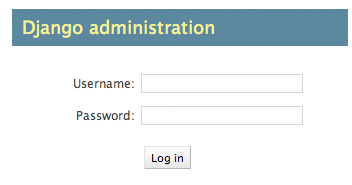
Now, to launch the application, press Shift+F10, or click on the main toolbar to open the standard Django site login page:

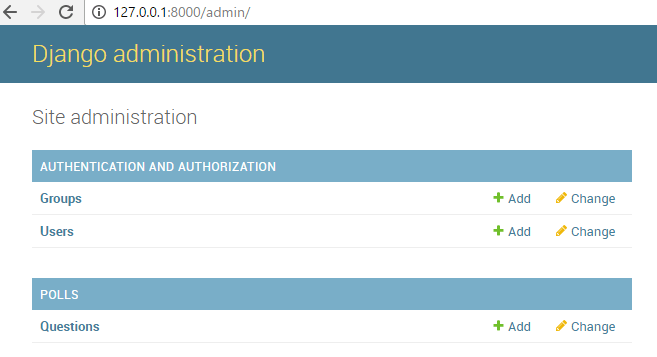
After you log in, the administration page is displayed. It has a section Authentication and Authorization (Groups and Users), but Polls is not available. Why so?
We must tell admin that Question objects have an admin interface; to do that, let's open the file polls/admin.py for editing (select it in Project view and press F4), and type the following code:
from django.contrib import admin from .models import Question #this line added admin.site.register(Question)#this line added
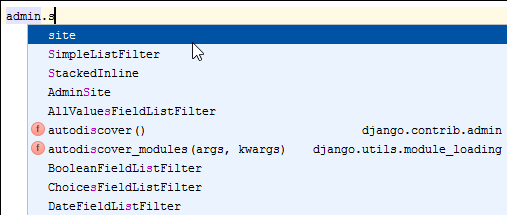
Again pay attention to the code completion:

Refresh the page and see that Polls section with Questions appeared:

Click Add to create some questions.
Editing admin.py
However, each question has a number of choices, but choices are still not available. Again, open for editing the file polls/admin.py and change it as follows:
from django.contrib import admin from .models import Choice, Question class ChoiceInline(admin.TabularInline): model = Choice extra = 3 class QuestionAdmin(admin.ModelAdmin): fieldsets = [ (None, {'fields': ['question_text']}), ('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}), ] inlines = [ChoiceInline] admin.site.register(Question, QuestionAdmin)
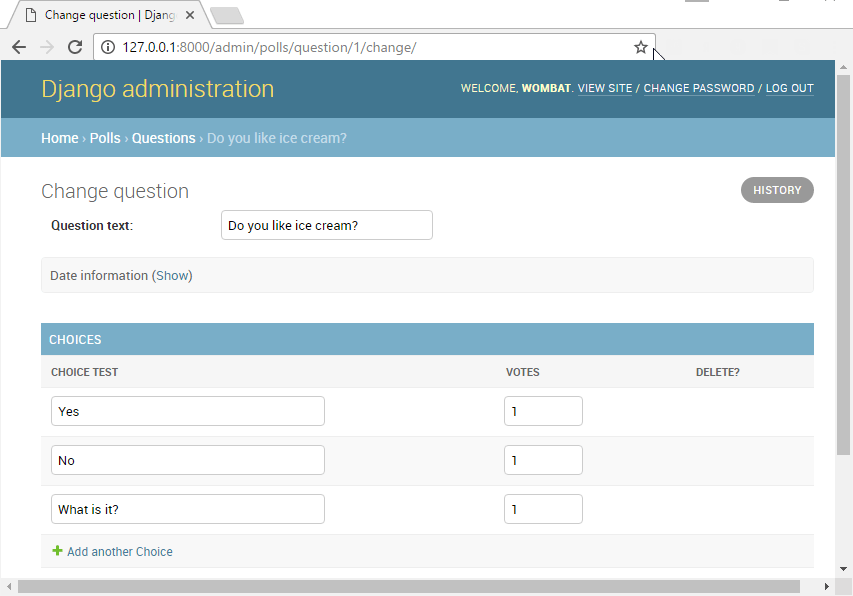
Now look at the Change question page:

Writing views
Open the file polls/views.py for editing and type the following Python code:
from django.http import HttpResponse def index(request): return HttpResponse("Hello, world. You're at the polls index.")
Next, add a new file to the polls directory with the name urls.py and type the following code in it:
from django.conf.urls import url from . import views urlpatterns = [ url(r'^$', views.index, name='index'), ]
Next, open for editing the file mysite/urls.py (which PyCharm has already created for you) and add a URL for the index page. You should end up with the following code:
from django.conf.urls import include, url from django.contrib import admin urlpatterns = [ url(r'^polls/', include('polls.urls')), #this line added url(r'^admin/', admin.site.urls), ]
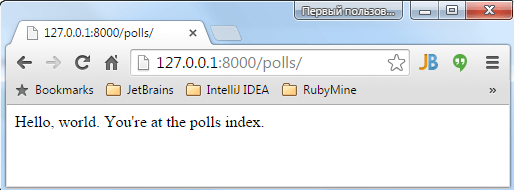
Now, open the page 127.0.0.1:8000/polls/ and enjoy:

Next, let's add more views. Again, add the following code to the file polls/views.py:
def detail(request, question_id): return HttpResponse("You're looking at question %s." % question_id) def results(request, question_id): response = "You're looking at the results of question %s." return HttpResponse(response % question_id) def vote(request, question_id): return HttpResponse("You're voting on question %s." % question_id)
Wire these new views into the polls.urls module by adding the following url() calls :
from django.conf.urls import url from . import views urlpatterns = [ url(r'^$', views.index, name='index'), # ex: /polls/5/ url(r'^(?P<question_id>[0-9]+)/$', views.detail, name='detail'), # ex: /polls/5/results/ url(r'^(?P<question_id>[0-9]+)/results/$', views.results, name='results'), # ex: /polls/5/vote/ url(r'^(?P<question_id>[0-9]+)/vote/$', views.vote, name='vote'), ]
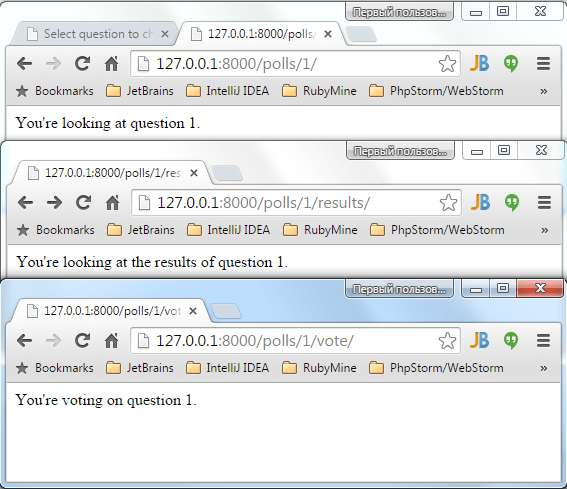
If you now open the corresponding pages in your browser, you will see, for example:

Creating Django templates
As you see, the design of these pages is hardcoded in views. So, to make it more readable, you have to edit the corresponding Python code. Let's then separate the visual representation of the output from Python - to do that, let's create templates.
Open for editing the file polls/views.py and replace its contents with the following code:
from django.http import HttpResponse, HttpResponseRedirect from django.shortcuts import get_object_or_404, render from django.urls import reverse from .models import Question, Choice def index(request): latest_question_list = Question.objects.order_by('-pub_date')[:5] context = {'latest_question_list': latest_question_list} return render(request, 'polls/index.html', context) def detail(request, question_id): question = get_object_or_404(Question, pk=question_id) return render(request, 'polls/detail.html', {'question': question}) def results(request, question_id): question = get_object_or_404(Question, pk=question_id) return render(request, 'polls/results.html', {'question': question}) def vote(request, question_id): question = get_object_or_404(Question, pk=question_id) try: selected_choice = question.choice_set.get(pk=request.POST['choice']) except (KeyError, Choice.DoesNotExist): return render(request, 'polls/detail.html', { 'question': question, 'error_message': "You didn't select a choice.", }) else: selected_choice.votes += 1 selected_choice.save() return HttpResponseRedirect(reverse('polls:results', args=(question.id,)))
By the way, pay attention to the import assistant that helps you create import statements.
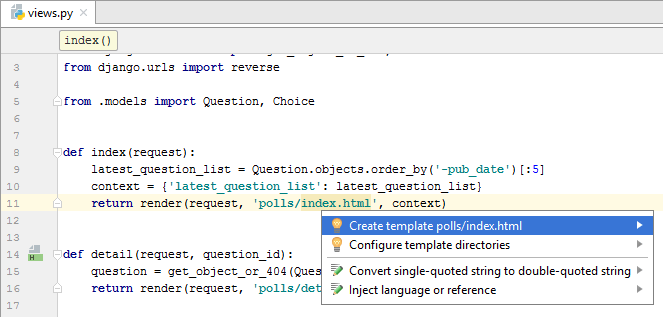
The first thing you notice is an unresolved reference to the page index.html:

PyCharm suggests a quick-fix: if you click the light bulb, or press Alt+Enter, the corresponding template file is created in the templates folder (note that PyCharm also creates the directory polls where this template should reside):

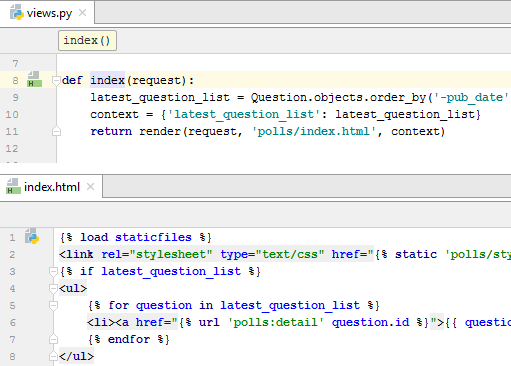
By now, the file index.html is empty. Add the following code to it:
{% load staticfiles %} <link rel="stylesheet" type="text/css" href="{% static 'polls/style.css' %}" /> {% if latest_question_list %} <ul> {% for question in latest_question_list %} <li><a href="{% url 'detail' question.id %}">{{ question.question_text }}</a></li> {% endfor %} </ul> {% else %} <p>No polls are available.</p> {% endif %}
Note code completion in the template files! For example, when you type the opening {%, PyCharm adds the matching closing one %} automatically, placing the caret at the location of the future input. In HTML tags, code completion is also available.
Pay attention to the icons and
![]() that appear in the gutter of the files views.py and index.html respectively:
that appear in the gutter of the files views.py and index.html respectively:

These icons enable you to jump between a view method and its template straight away. Read more about this kind of navigation in the articles Navigate between templates and views and Part 6. Django-specific navigation.
Using a Style Sheet
As you can see in the view file index.html, there is a reference to a Style Sheet, and it's unresolved:
Resolve this reference in the following way:
-
Create directory. To do that, in the Project view, select the Python package polls, and then press Alt+Insert.
On the popup menu that appears, choose Directory, and specify the name of the directory structure static/polls.
-
Next, create a Style Sheet in this directory. To do that, choose the innermost directory polls, press Alt+Insert, choose the option Stylesheet, and enter style in the dialog that opens.
-
Provide some contents to the created Style Sheet, depending on your preferences. For example, we'd like to see a bulleted list of questions colored green:
li a { color: green; }
Here we are!
Now let's check the list of available polls. Our admin site is already running, and the easiest way to visit the page that contains the list of polls (the index page), is to specify its URL: in the address bar of the browser, instead of /admin/, type /polls/:

Test it…
Now let's see how PyCharm helps simplify testing your application.
There is already the file tests.py in the polls directory. By now, this file is empty. Naturally, it is advisable to place the new tests in this particular file. For example, we'd like to make sure our poll is not empty:
import datetime from django.urls import reverse from django.test import TestCase from django.utils import timezone from .models import Question def create_question(question_text, days): time = timezone.now() + datetime.timedelta(days=days) return Question.objects.create(question_text=question_text, pub_date=time) class QuestionViewTests(TestCase): def test_index_view_with_no_questions(self): """ If no questions exist, an appropriate message should be displayed. """ response = self.client.get(reverse('index')) self.assertEqual(response.status_code, 200) self.assertContains(response, "No polls are available.") self.assertQuerysetEqual(response.context['latest_question_list'], [])
To run this test, right-click the background of the file tests.py in the editor, choose the option Run, or just press Ctrl+Shift+F10. PyCharm suggests two options: to run UnitTest (which is defined as the default test runner), or a Django test.
The test results show in the Test Runner tab of the Run tool window:

Summary
This brief tutorial is over. You have successfully created and launched a simple Django application. Let's repeat what has been done with the help of PyCharm:
-
A Django project and application have been created
-
The Django server launched
-
A database configured
-
Models, views and templates created
-
The application launched
-
Tests created and executed
Last modified: 23 September 2021
How To Create Django Project In Python
Source: https://www.jetbrains.com/help/pycharm/creating-and-running-your-first-django-project.html
Posted by: knighthattlem.blogspot.com

0 Response to "How To Create Django Project In Python"
Post a Comment